- 899 ₴699 ₴В наявності3548GG1
- 239 ₴199 ₴В наявності0010В
- 199 ₴159 ₴В наявності Оптом і в роздріб0012М
- 899 ₴699 ₴В наявності6258GB
- 829 ₴529 ₴В наявності12424
- 599 ₴399 ₴В наявностіRV-102C
- 189 ₴149 ₴В наявності Оптом і в роздрібRV-104
iOpt.com.ua — інтернет-супермаркет сімейних покупок
Товари для дому, аксесуари, гаджети і багато іншого.
Близько 2 000 позицій в каталозі. Передбачені гнучкі умови оплати, доставляємо покупки по всій Україні протягом 1-2 днів.
Діє знижка 15% на наступні покупки в інтернет-магазині.
Перейти до покупокНайпопулярніші товари
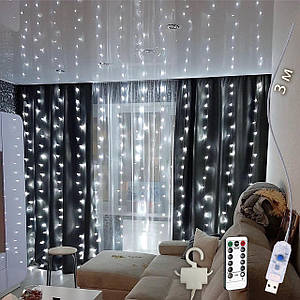
Гірлянди
Стильні гірлянди для внутрішнього і зовнішнього прикраси, а також світяться фігурки. Великий вибір яскравих рішень для вашого свята.
Клатчи, Кошельки
Клатчі та гаманці найвищої якості з натуральної шкіри, з якими Ви будете завжди солідно і стильно виглядати.
Електросамокати
Найпопулярніші електросамокати на ринку України по найкращим цінам з гарантією від виробника.
Сонцезахисні окуляри
Aviator, Wayfarer, Octagonal, Hexagonal, Oval, Clubmaster, Round та інші люксові моделі різних кольорів, люксового якості підібрані для Вас.
Аксесуари для смартфонів
Навушники, захисні скла, кабелі, водонепроникні чохли, а також багато інші аксесуари для найбільш популярних моделей смартфонів.
Рюкзаки, Сумки
Великий вибір рюкзаків, різних виробників, кольорів і фасонів. Діють постійні знижки.
Наш асортимент вас 100% зацікавить
Близько 2 000 пропозицій в каталозі
В інтернет-магазині iOpt.com.ua ви знайдете побутову техніку, корисні дрібниці для кухні, подарунки і товари для свят, продукцію для дітей, аксесуари для жінок і чоловіків, а також багато іншого. Ми часто тішимо наших покупців ексклюзивними новинками і постійно розширюємо спектр пропозицій.
Тільки якісна продукція
На нашому сайті ви знайдете виключно високоякісні товари, від перевірених виробників. Якщо покупка з якихось причин не виправдала ваші сподівання, ми готові повернути гроші або обміняти товар. Високо цінуємо бездоганною репутацією та вирішуємо будь-які спірні ситуації на користь покупця.
Чому iOpt.com.ua — це завжди вдалий вибір?
Розумні ціни
Наша компанія є прямим постачальником товарів з Польщі, Китаю та інших країн світу. За рахунок відсутності посередників, вартість завжди конкурентна. При покупці від 5-10 одиниць діють додаткові знижки.
Додаткова вигода
Ми часто проводимо сезонні акції та розпродажі, що дозволяє нашим покупцям купувати необхідні товари з максимальною економією. Крім того, даруємо знижку 15% на другу і всі наступні покупки в нашому інтернет-магазині.
Безпечна покупка
Гарантуємо, що всі товари повністю відповідає фото і опису. Перевіряємо кожну позицію перед відправкою, щоб виключити ризик браку. Забезпечуємо можливість оплатити покупку за фактом отримання.
Ідеальний сервіс
Консультанти інтернет-магазину iOpt.com.ua завжди на зв'язку, готові допомогти з вибором необхідних товарів, відповісти на всі ваші запитання, а також запропонувати найбільш комфортні для вас умови оплати і доставки замовлення.
Що кажуть покупці?
Однозначно рекомендую магазин! Зв'язалися протягом п'яти хвилин, відправили товар в цей же день, замовляла гірлянду, прийшла робоча, що важливо, менеджер дуже ввічливий. Залишилася задоволена замовленням!
— ГаннаОформляйте замовлення всього в пару кліків!
1
2
3
4
iOpt.com.ua — купуйте в роздріб за оптовими цінами
Економте разом з нами!
Зв'яжіться з нами для безкоштовної консультації, індивідуального підбору товарів і оформлення замовлення. Звертайтеся прямо зараз!